Deploying Saga (Swift) on Vercel

- ##jackstack #swift
- 23 Oct 2021
In my previous article I discussed how to deploy a Swift static website on Azure Static web pages. As of today, I think that Vercel has a much more compelling offer (you can see a comparison here comparison here and is much more user friendly). In Vercel you have a URL for each deployment and is very easy to roll back to a previous version. Furthermore, you have very little to setup compared to Azure Static Websites. In my tests the edge network of Vercel is also faster.
So what about deploying a Swift Static website made with Saga on Vercel ?
Option 1 Using a Github action to build from Swift and then deploy in Vercel
If you don’t want to build each time locally you can create a simple github action under /.github/workflows as follow
file main.yml
name: Saga Build
on:
push:
branches:
- main
jobs:
gh-pages:
runs-on: ubuntu-latest
container:
image: 'swift:5.5'
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Build Saga
run: swift run
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./deploy
publish_branch: vercel
destination_dir: deploy
What happens here? First the github action will checkout your respository (you need all swift files in there) and then build it with the command swift run.
After build the files are published in the branch “vercel” in the folder deploy.
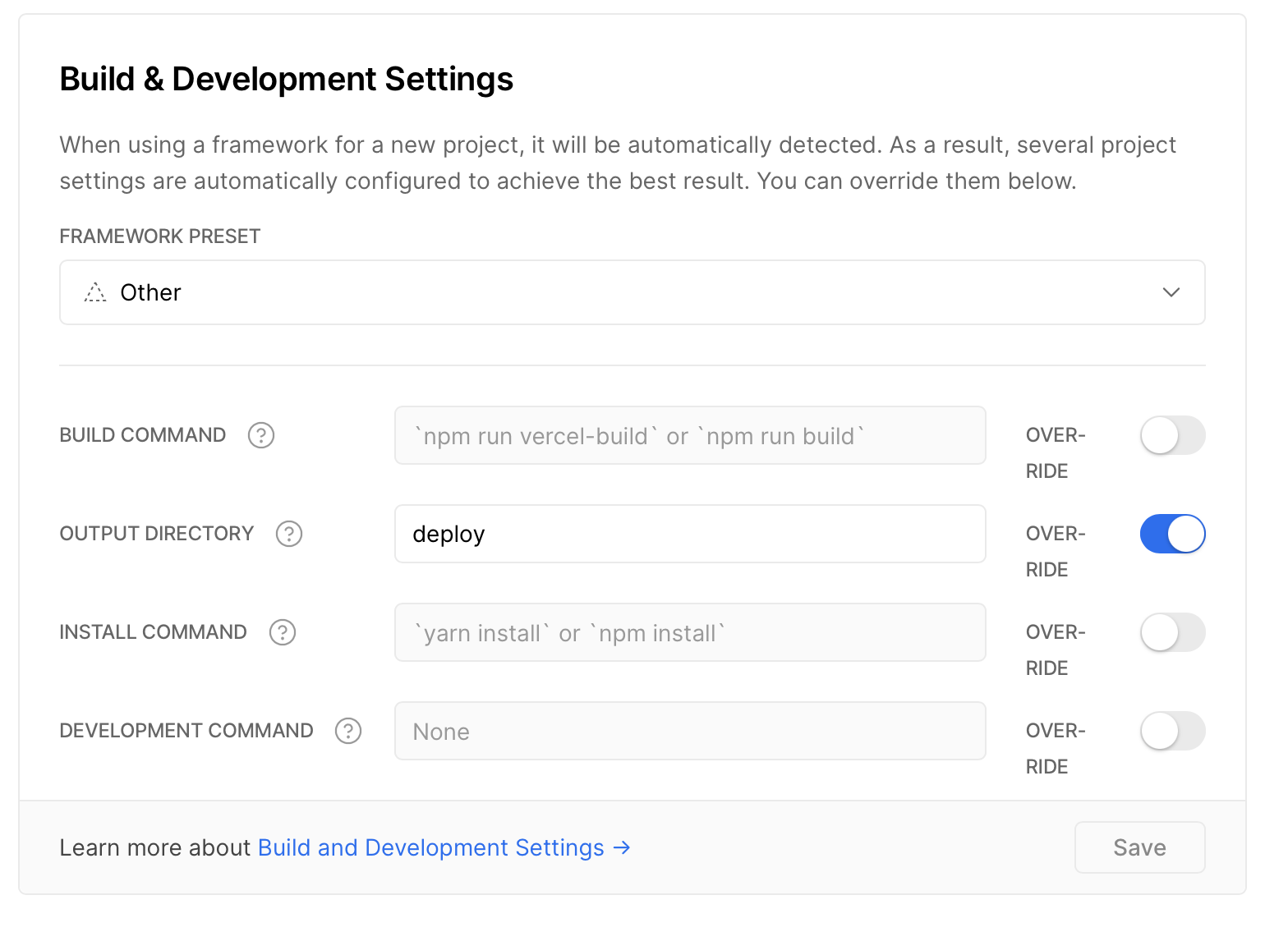
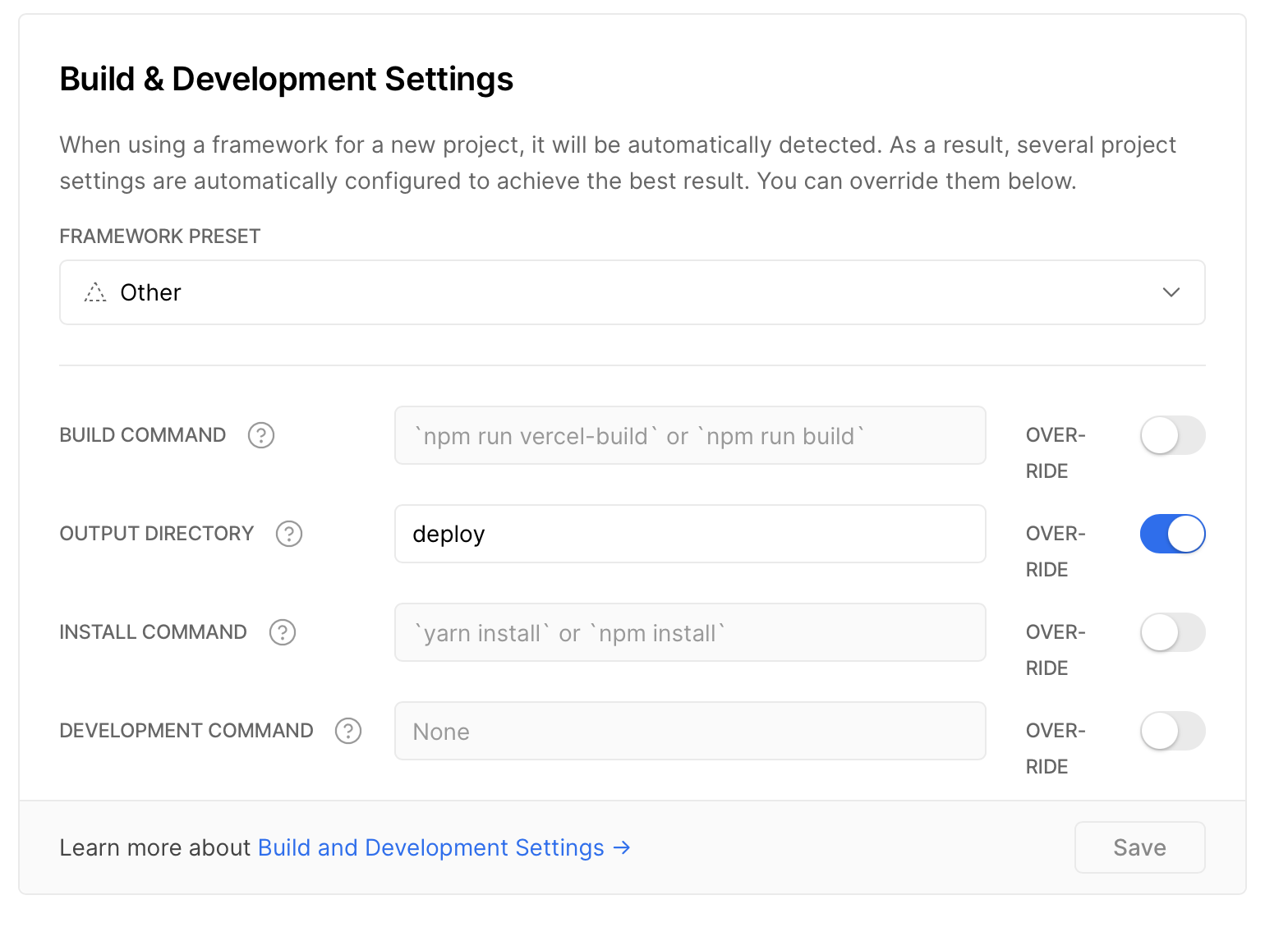
At this point all you have to do is to setup Vercel under settings —> general as follow:
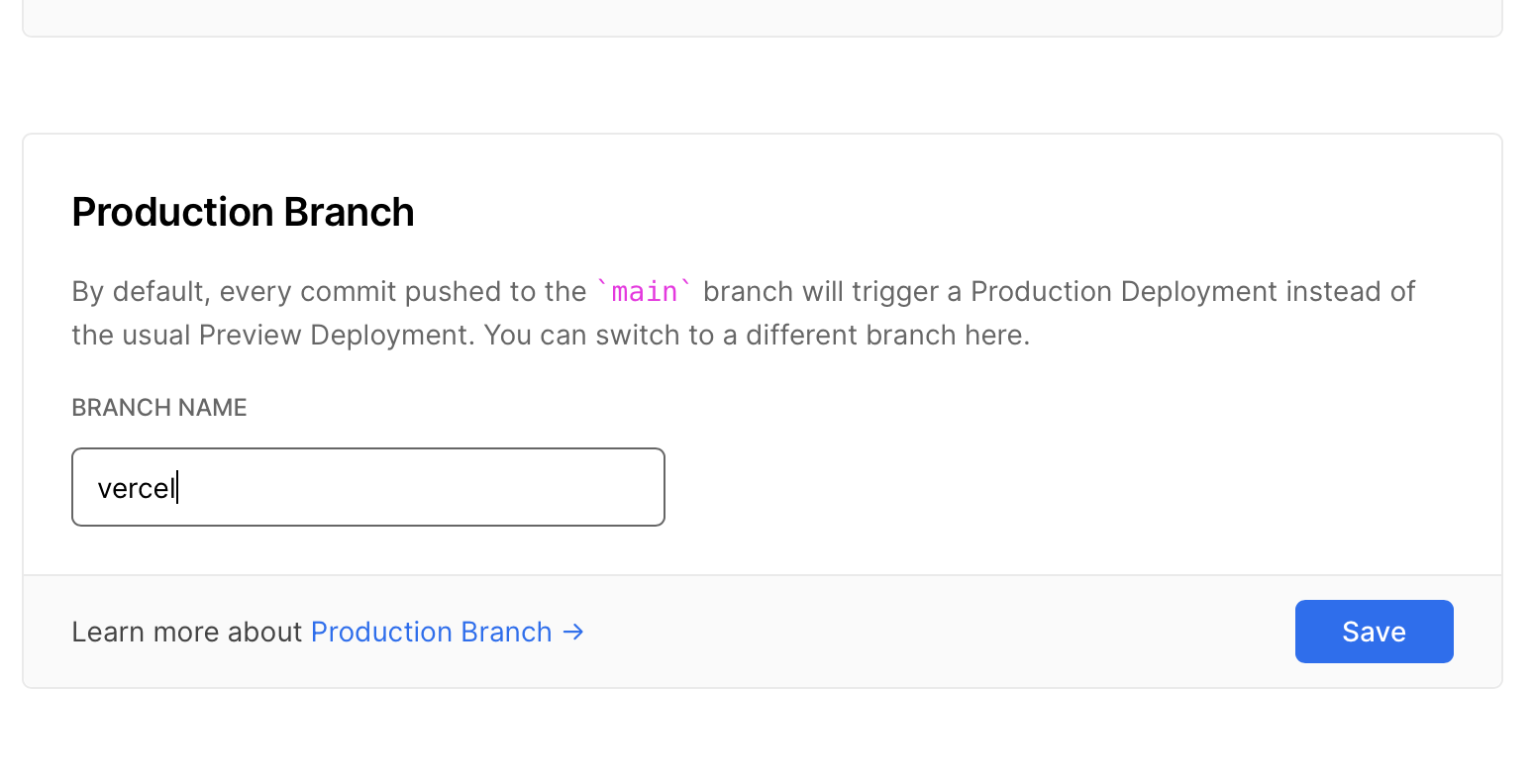
 under settings–>git you will need to have this setup:
under settings–>git you will need to have this setup:

so all is done. Each time you push in your main branch, the workflow will start, build and deploy on the Vercel branch /deploy that is set accordingly in Vercel
and will be live after each build.
Option 2 Build locally
Given the way Saga is working I think that building locally is faster and more straightforward.
If you test your static website locally with
swift run watch content Sources deploy
you already have an updated build! In alternative you can just run
swift run
to generate your static website.
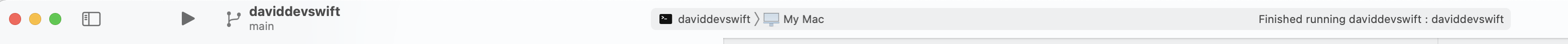
As another alternative you click the run/play button on Xcode:
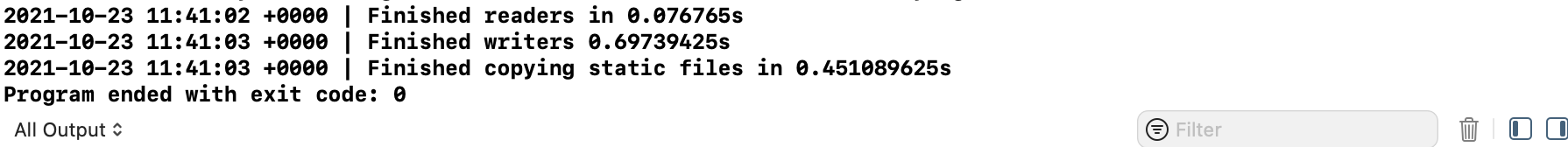
 and you can see at the bottom right that the site has been built:
and you can see at the bottom right that the site has been built:
 at this point you have all your website in the /deploy folder of your github repository. Our Vercel setup is already set this way:
at this point you have all your website in the /deploy folder of your github repository. Our Vercel setup is already set this way:

note that we have no build command on vercel (this is good so we don’t use build time)so all we need to do is to push on github. The site will be deployed on Vercel edge network Worldwide.
Do you need to use Vercel ?
You don’t :) after you build your site locally as per Option 2 (or even if you build on github under Option 1) you are free to use the deploy folder in any hosting provider but I don’t think you can beat the Vercel free tier option. Another benefit of Vercel and similar Jamstack deployment platforms is that you have a unique url/version for each deployment so it is very easy to compare different designs and rollback as required.